F.L.A.R.E
DATE
Dec 2024 - Jan 2025
TYPE
Academic
Human-Computer Interaction (UX Design)
Solo Project
RoLE
Solo Designer
DELIVERABLEs
Mobile App & Responsive Website Prototype
TOOLS

Figma
This UX design project is a part of the final course of the Google UX Design Certificate on Coursera. It focuses on designing for social good, aiming to create a cross-platform tool to centralize information and enhance coordination during disasters.
A tool for Emergency situation
The tool includes all the essential communication features needed during emergencies.
Warning notifications
Hazard information
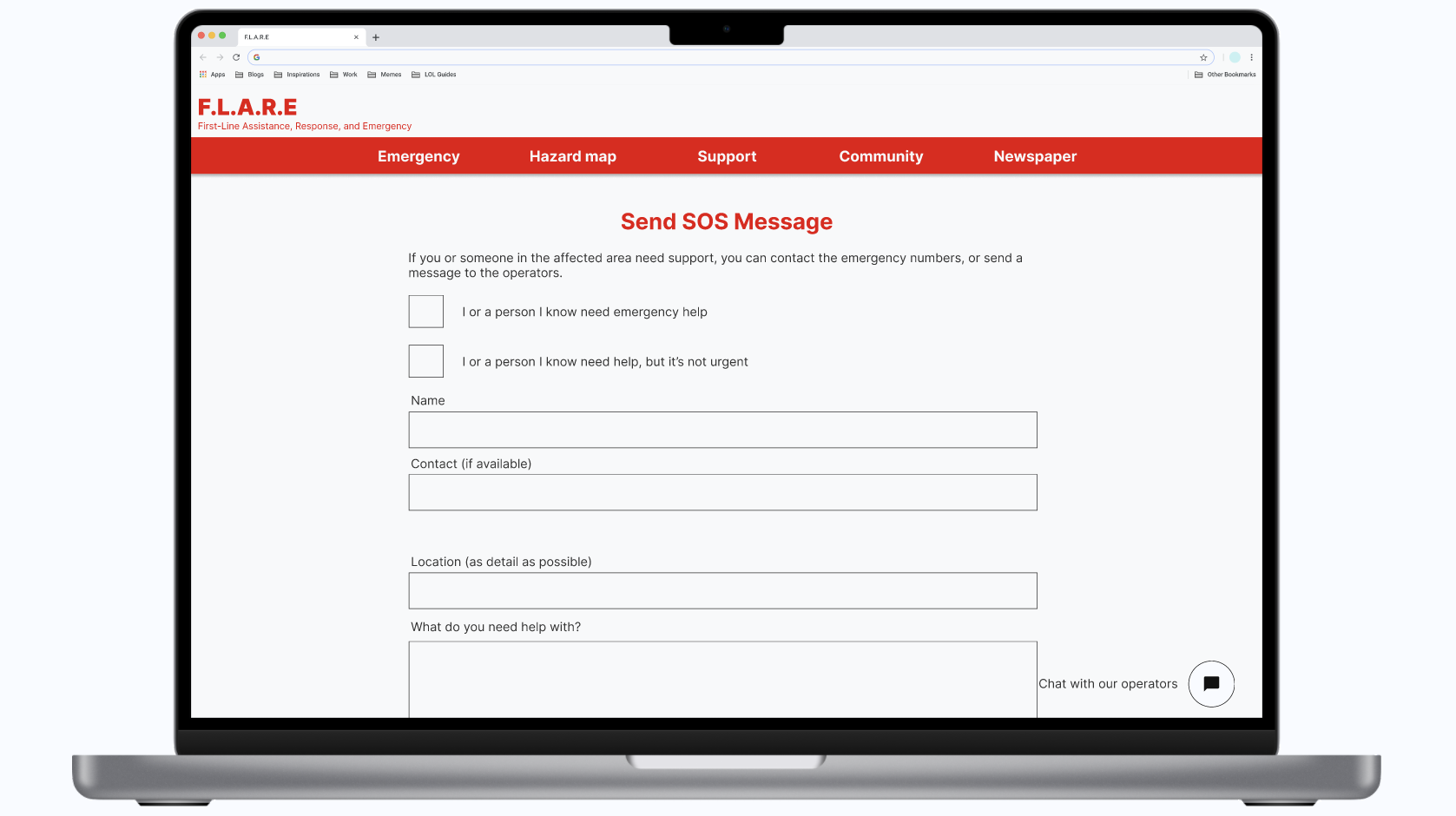
SOS communication
Blink Phone's Flash for SOS signal
Survival DataBase & Articles
Get real-time information & support
Get information quickly and efficiently with a centralized platform.
REal-time map
Aid Request
Community Forum
Newspaper
A cross-platform tool
Mobile app or responsive website, available on mobile devices & desktop computers.
problem
Recently, Vietnam was hit by one of the most dangerous typhoons in its history — Typhoon Yagi. During this disaster, the Vietnamese highlighted their compassion and solidarity. However, most of the information was exchanged through Facebook posts, which were inefficient and easy to miss.
goal
Design a cross-platform tools to help centralize information, create a clear communication channel between the government, individual volunteers and citizens in emergency cases.

THE Design PROCESS
I. Initial Research:
For this project, I analyzed communication channels used during Typhoon Yagi in Vietnam, focusing on common topics, content, and information exchange between official sources and citizens. I aimed to design a cross-platform tool to centralize information and establish a clear communication channel connecting the government, volunteers, and citizens in emergencies.
Characteristic of the information channels
Collaboration between governments and Citizens
The government shared information, tips, and updates on their social media accounts, which were widely shared by individuals, privately owned blogs, and newspapers. Citizens also posted about local situations, while government agents monitored these posts to dispatch help where needed. Preparation, rescue, and supply efforts were collaborations between the government, the military, and citizens, making citizens a significant source of information.
Fast & real-Time update
Information was frequently updated from multiple sources, with both citizens and the government actively sharing updates, especially as the typhoon made landfall.
Common contents
Information
In addition to official government updates, citizens from areas frequently affected by typhoons shared valuable tips and guides, such as methods of reinforcing windows and roofs. They also provided advices to volunteers and humanitarian organizations on preparing aid supplies, including how to waterproof and prevent food spoilage.
SOS Messages, Support & Aid
Facebook posts were widely used to share SOS messages. People in need of emergency assistance or evacuation posted about their situations, while others shared and commented with contact information for local volunteers. Volunteers and individuals also used Facebook to promote their projects, request additional manpower and equipment, and connect with those in need.
Empowerment Contents
During Typhoon Yagi, the compassion and unity of the Vietnamese people shone through. Videos and images of people helping each other were widely shared and celebrated. The collaboration between citizens and the government was also prominently highlighted in posts.
II. Ideation:
Based on my initial research, I decided to design a tool that complements existing social media platforms, acting as an additional layer of information. This tool would be centralized and tailored for emergency communication. Recognizing that people often only have their mobile phones during emergencies, I chose a progressive enhancement approach, designing for mobile devices first and then expanding to desktops.
Information Architecture

Digital Wireframe & Low-Fidelity Prototype

Iv. DEsign CHOICES:
Color Palette
For this project, I chose the red and yellow colors of the Vietnamese flag (#DA251D & #FFFF00) as the main accents to evoke a sense of trust. I also used Safety Orange (#FF6700) and dark red (#6A0000) exclusively for emergency warnings, intensifying the sense of urgency and danger.
Neutral 1
#F8F9FA
Neutral 2
#333333
Accent 1
#DA251D
Accent 2
#FFFF00
Accent 3
#FF6700
Accent 4
#6A0000
Typeface
The font should be an easy-to-read sans-serif type, widely used and compatible with multiple devices and languages, including Vietnamese. It needs to be legible on small screens with high contrast to minimize misunderstandings.
Inter - Regular - 24px
Inter - Regular - 18px
Inter - Regular - 16px
Inter - Light - 12px
Inter - Light - 10px
Inter - Light - 8px
Takeaways
This project allowed me to revisit the concepts I learned during the UX design program while deepening my understanding of different approaches in UX design. The focus on designing for social good also inspired me to consider how I can use my skills and knowledge to contribute to others, identifying potential solutions for underlying issues.
Key Learnings
Figma
My knowledge of Figma has greatly improved through hands-on experience in this project. I feel more confident and efficient in using Figma's features for designing and prototyping.
UX DEsign
This project has deepened my understanding of user-centered design, particularly in the context of creating solutions for social good. I’ve gained valuable insights into how to prioritize users’ needs while addressing broader societal issues.